新規でも!リニューアルでも!コロナ禍でも!ウェブから集客地域のライバルに勝てる
唯一の美容室専門ホームページ制作サービス



美容室ホームページ制作.com(当サイト)をご覧いただいている方は、新規でホームページを立ち上げたいケース、現在の美容室ホームページをリニューアルしたいケースにかかわらず、おそらく多くの美容室・美容院のホームページ(HP)制作会社のサイトをご覧になったと思います。
ご覧になった多くのホームページ制作会社が、安さや実績などで「ウチの会社は良いですよ!」とうたっていて、初期費用0~10万円+月額数千~数万円程度。
オシャレ(時にはエモい)ビジュアル、店舗情報やアクセス、メニュー(料金表)、お知らせなどがあり、どれも似たり寄ったりで、正直あまり違いがないように見えるので、何を基準にホームページ制作会社を選べばよいのか、ちょっと迷うのではないでしょうか?
結局、オシャレか安いか、あるいは両方かで選んでしまうパターンが多くなりますが、それで本当に価値のある美容室のホームページと言えるのでしょうか?
新しく美容室を開店するので良質なホームページが欲しい
本当に集客できる新規ホームページは私達にお任せください!
今ある古いホームページをリニューアルしたい
価値のないホームページは捨てて、一緒に集客アップを目指しましょう!
ホットペッパー以外で集客力を高めたい(本音はやめたい)
ほとんどのオーナー様が同じ思いです。○○ビューティーではなく、店舗の独自ホームページからの集客をメインにすれば不要になります!
やるからには信頼できる業者にお願いしたい
正直、怪しいホームページ業者が多いですよね。営業中の勧誘もしつこいですし。美容室ホームページ制作.comのサービスが、本当に安心してご利用いただける理由を説明いたします。
いくら良くても、何だかんだ言っても高すぎる費用は無理
コロナ禍では尚更ですよね。安すぎても×、法外な金額ももちろん×です。ご納得&安心いただける価格設定にしています。
ホームページから美容室の店舗へ集客するためには、まずプロによるホームページの優良な設計・構成・構築、モバイル対策、SEOと呼ばれる検索エンジン対策など多岐にわたる要素が必要になってきます。
これはホームページに限らず、家電でも車でも何にでも当てはまりますが、見た目だけ、安価なだけのサービスには備わっていません。
お客様や顧客候補の方が24時間365日ご覧になるホームページを、壊れやすい家電のように、安易に選んでよいのでしょうか?
店舗に興味をもってもらい、実際に予約や問い合わせを獲得するためには、ホームページ訪問者へ向けたコンテンツの質も重要です。
例えば実際に当サービスで開発し、
運用中の美容室様の事例をご覧いただきます。
上記はいずれも東京都内の美容室で、2024年3月現在の結果です。検索結果は検索アルゴリズムのアップデート等で日々変動してしまうので、日によって多少の差はありますが、ホットペッパービューティーの次、その他ビューティー系や競合美容室よりも上位になっています。
こうした点は、集客力としての当サービスのほんの一面です。
他社サービスをご利用される前に
について、当サービスのご紹介と合わせながら、その理由を紹介いたしますので、真剣に考えている・悩んでいる美容室オーナー様、ぜひ最後までお読みください。
※競合店舗を避けるため、またしっかりと対策を施すために、毎月2社様程度、1エリア(駅や町)につき1店舗様に限らせていただきますので、ご了承ください。
美容室ホームページ制作.com(当サイト)をご覧いただいている皆様には、本当に価値のある美容室やサロンのホームページを運用して、認知度拡大~集客~売上増加~お客様の笑顔へとつなげていただきたいので、少々長くなりますが、ぜひお読みいただければ幸いです。
まず、美容室やサロンであれば、ホームページの最終的な目標としては、店舗サイトの訪問者にお店に興味を持ってもらい、来店してもらうことではないでしょうか?
この本質を考えずに、ホームページを考えている美容室やサロンが多いようです。
ウチはホットペッパーがあるからいいよ。
確かにそうかもしれません。
しかし、その中で顧客に選ばれるようになるために、どれだけの広告費と手間をかけないといけないことか、ご存じの方も多いのではないでしょうか。
そう考えると、自分の店舗の独自ホームページもとても大切なのです。
そして、最終目的であるホームページ経由での来店を達成するには、本当に集客が可能なサイトであるかが最も重要ではないでしょうか?
「ホームページを見て予約しました」という新規のお客様が増えること=訴求力・集客力こそが大切なのです。
よく見かける残念なホームページ事例などを踏まえながら、当サービスが選ばれる理由を大きく5つに分けてご案内させていただきます。

01
いくらサービスが良くて納得できる価格だとしても、信頼できる会社でなければ任せることはできません。
美容室も同様ですが、外観がおしゃれで、料金もそこそこだとしても、安心できる人や会社でなければ嫌ですよね。
残念ながら、ホームページ制作をはじめとしたのウェブ系の会社は、胡散臭いところが多いのも事実です。
酷いケースだとソフトやパソコン本体などに5年間のリースをかけ、初期費用0円(無料)をうたってホームページを制作する悪質な業者も昔からいます。
SEO業者なども、怪しい有料リンクを売りつけてきたり、やって当たり前で大した効果もない施策を高い費用でふっかけてきたりします。
実際、店舗には怪しいインターネット系のサービスの勧誘電話やメールも多いですよね。(SEOとか広告とかシステムとか..)
そこで、本来であればサービス紹介として、設計や機能の話を真っ先にしたいところですが、あえて一番先に運営者のことを書いて「作る人は信頼できるのか?」をお伝えしようと思います。

慶応義塾大学 商学部卒業。
地元密着型の年商6,000万円ぐらいの美容室、原宿・表参道にお店を構える美容室、グループで年商15億の美容室、年商15億以上の美容室まで、経営・マーケティング戦略の構築からインターネットをツールとした集客支援・WEBサイトのコンサルティングまで、「美容室のあるべき姿」を定義して売上を増加させ、成長し続けるサポートを様々なフェーズで行っています。

GoogleやYahoo!をはじめとしたインターネット広告や分析(アナリティクス)の基礎から応用、SEO(検索エンジン最適化)、インターネットプロモーションや販売促進など多数出版しています。怪しい業者やWEBの素人ではありませんので、ご安心ください。


豊橋創造大学/21世紀・起業家のフロンティア「ネットビジネスの成功法則を語る」講演
TSUTAYAビジネスカレッジ/デジタルハリウッドとツタヤのコラボレートセミナー 特別セミナー講師
デジタルハリウッド/※Webサイトの効果を3倍に上げる「SEO・SEM戦略講座」デジタルハリウッド渋谷校 特別講師
…他
弊社は単にホームページを作って売っているだけの制作会社とは異なり、一線を画しています。お客様の窓口となるディレクターや開発担当も含めてウェブのプロフェショナルです。
また、ページのあちらこちらに書いてありますが、皆様それぞれ状況や予算など様々な事情がある上に、このコロナ禍で大変な時代です。ご相談後に契約に至らなかった場合でも、電話やメールでしつこい勧誘や営業は一切行いません。
ご安心の上、
まずはお気軽にお問い合わせください。

安かろう、悪かろうのホームページ制作とはもうおさらばです。信頼と実績+集客に強いホームページを運用するために、まずはぜひご相談ください。
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。

02
美容室のホームページから集客するには、第一にホームページへの訪問を増やす=検索結果の上位に表示されていることがポイントです。
高い費用をかけて、ウェブ広告を出稿したり、ビューティー系サイトに掲載したり、そういった経路からの流入も考えられますが、自店舗ホームページアクセスからのお客様が自然に増える(新規の見込み顧客がアクセスしてくる)のが集客の理想だと思います。
SEOとは、こうした目的のためにGoogleやYahoo!などの検索結果ページの上位にサイトが表示されるようにする対策、すなわち検索エンジン最適化のことを言います。
GoogleやYahoo!で検索した際、すぐに自店舗のホームページが出てくることには、大きなメリットがあります。
一般的に検索結果では、下に行くほど(順位が下がるほど)クリックする人が減る傾向にあります。例えば一番上に掲載されていれば100人が見てくれるとした場合、2番目は50人、3番目は20人といったような感じです。
美容室関連の検索では、ホットペッパービューティーが上位を独占して、その他ビューティー系や、広く展開している大手の美容室辺りが上位にいることが多いと思われます。
こうした競合他店ホームページの間に割って入らないと、せっかく自店舗のホームページを公開していても、インターネットからの集客が少なくなってしまいます。
逆に上位にいることで、お問い合わせや予約の増加につながります。
そこで検索結果の上位に表示させる対策としてSEOの話につながるのですが、では、実際に世の中にある美容室のホームページは最適化されているのでしょうか?
美容室やサロンのホームページ制作系のサービスを見てみると、多数の実績を掲載していて、オシャレでかっこよいデザインが並んでいませんか?自社店舗もこんな風にしたい!と思いますよね。
でも少し待ってください!
魅力的なデザインでも、実際にGoogleやYahoo!で検索してみると、検索結果の上位に表示されていないホームページがかなり多数あります。
もちろん、どのサービスでも「私たちはSEO対策に強いホームページを作ります!」と訴求しています。
もし制作事例に載っている美容室やサロンの店舗名やURLが分かる場合は、そこのサイトの店舗情報などを見てから、GoogleやYahoo!で、
と検索してみてください。

エリアによっては広告が出てきますが、ほとんどはホットペッパービューティーが上位にいるパターンが多いと思います。その他には楽天ビューティなどのビューティー系辺りでしょうか。独自の美容室ホームページもちらほら出てきますね。
では、制作事例に載っていた美容室は、検索結果の1ページ目(10位以内)に実際に出てきたでしょうか?
残念ながら、結構な確率で出てこないのが現状です。(逆に驚くほど出てきません)
見た目(デザインのオシャレさ)だけ重視していたり、後述するテンプレートの問題等で、新規を獲得する重要なキーワードのSEO対策はされておらず、検索結果の上位に出てこないのです。
ほとんど誰も見に来ない、あるいはURLを知っている人だけが来るおしゃれなホームページに、一体どれほどの価値があるのでしょうか?
残念ながら、Googleの検索エンジンによる順位決定要因は膨大な数のアルゴリズムで成り立っており、さらに日々更新されているため、SEO対策に決まった答えはありません。
(余談ですが、Yahoo!は2010年からGoogleの検索エンジンを採用しているので、基本は同じです)
また、最近では医療系や美容系分野では特に厳しくチェックされているため、変動も大きくなりやすい傾向にあります。
SEOに関しては、大きくは内部対策(タイトルやキーワードの最適化など)と外部対策(被リンクなど)の手法に分かれてきましたが、現在は小手先のテクニックは通用しにくくなり、サイト訪問者にとって有益であり、きちんとしたコンテンツが有利なコンテンツファーストの時代となってきました。
昔のように有料の外部リンクを購入して、自社店舗へリンクを貼ってもらうような手法は完全に廃れています。(今でも大手SEO企業でこうした手法を取っているところがあるようですが、Googleからペナルティを受ける場合もあるので、はっきり言って論外です!)
そこで大切なポイントは以下のバランスです。
弊社は過去に以下のような書籍も出版しており、マーケティング戦略や集客支援、WEBのコンサルティングにも長けておりますので、安心してお任せいただけます。

せっかくホームページを立ち上げても、エリア名や駅名+美容室で検索結果上位にまったく出てこなければ(SNSでバズりでもしない限り)集客への道は遠のきます。
いくら外観がオシャレでカッコイイホームページを、高い費用をかけて作ったところで、美容室ホームページのURLを知っている人だけ来るようでは、集客~新規顧客の獲得へはつながりにくいのです。
美容室ホームページ制作.comでは、以下のような様々な視点・施策から、このSEOに強いホームページ作りを心掛けています。
※SEO業者(笑)と呼ばれるものにもご注意ください。今はコンテンツファーストの時代です。半端に費用を払って上位表示という時代は終わっています。美容室から、いかに情報を発信していくかの時代です。
※その他にも注意点はたくさんあります。以下の内容や当サイト内の記事などをぜひご覧ください。

世の中にCMSと呼ばれるホームページ構築管理システムは多々ありますが、WordPress一強と言えるほどメジャーな理由は概ね以下3つの理由です。
しかし、これは「半分当たり、半分は大外れ」です。
半分当たりの部分は、10年以上前になりますが、Googleで有名だった元エンジニア Matt Cutts(マットカッツ)氏が、以下のように発言したことがあり、WordPressの普及に大貢献したと言えますが、あれから随分経った今でも、あまり変わりないでしょう。「WordPress is a great choice WordPress takes care of 80-90% of (the mechanics of) Search Engine Optimization (SEO)」(WordPressは、SEOの手法の80%~90%に対応するように作られているので、WordPressを選ぶことは非常に良い選択)
但し、半分外れである理由は「きちんと設計・構築した場合」に限るということです。
もしWordPressでホームページを作れば、何でもかんでも検索結果で上位になるのであれば、世界中のウェブサイトはWordPress一色になってしまいますが、実際そうではありません。
現に美容室を含めて、数あるホームページ制作の会社の多くがWordPressでサイトを構築していますが、SEO対策のところにも書きましたが、以下のようなキーワードで検索しても、ちっともGoogleやYahoo!の検索結果に出てこないホームページがあるのはなぜでしょうか。

新店舗ホームページを新規リリースした場合や、リニューアル直後は結構時間がかかるものですが、例えば数年経過していて検索結果の上位に出てこないケースは、そもそもの構造と更新性に問題があると思われます。
逆に、WordPressは性質を理解し、裏側の設計やプログラムをきちんと行えばSEOに強いということです。
美容室ホームページ制作.comでは、WordPress向けに(CMSテンプレートも含めて)0から設計したプログラムを使用いたします。
美容室やサロンの場合、店舗が立地するエリア名(地域名)や、最寄りの駅名などのキーワードは非常に重要です。
大都市の駅名や、広いエリア(例:渋谷駅、港区)でSEO効果を狙うのが難しいのは、言うまでもありませんが、「駅名 美容室」「エリア名 美容室」などで検索するユーザーは多く、しっかりとした対策は必須と言えるでしょう。
一昔前は、ページタイトルが単純に店舗名だけで、エリアや駅名などは全く要視されていないホームページが多かったのですが、さすがに最近は減ってきました。
しかしながら本質を理解していないため、検索結果に出てこない、或いは上位に表示されないパターンが多いようです。
国内外にはWordPress向けのテンプレートというものが有料無料問わず多数ありますが、配布・販売されているもので、きちんと対策されているものはほぼ見かけません。
一方で美容室ホームページ制作.comでは、設計から構築まで自社で行うことで、エリアや最寄り駅名なども最大限に配慮し、SEOに最適な内部対策を行うことができるのです。

GoogleやYahoo!の検索結果から、自店舗の美容室ホームページへの訪問者を増やすには、特に新規においては、(チラシや口コミといったアナログを除くと)できるだけ検索結果の上位になることが重要です。
そのための手法の1つがSEO(検索エンジン最適化)になるわけですが、例えば「カット」「カラー」「パーマ」といった有名なキーワード1語だけで検索上位に表示させることは、実際困難です。
しかしながら、SEOに最適化されたWordPressでブログ記事を書いていくことで、様々なキーワードで検索したユーザーがホームページを訪問するようになってきます。
「エリア名+カラー+シャーベットアッシュ」「美容室+駅名+ヘッドマッサージ」「キッズカット+駅名周辺」など、月に数件のアクセスでも、塵も積もれば方式で、記事を増やせば増やすほど、ホームページへの訪問者が増え、その中から少しずつ新規顧客が増えていくイメージです。

こうした手法はロングテール戦略と呼ばれ、多くの記事や時間、労力が必要ですが、広告費用をかけずに自らの発信で効果を上げることが可能です。
当サービスで制作される美容室ホームページは、WordPressの特性に加え、独自の設計や機能により、こうしたロングテールで訪問者を増やすことが可能になっています。
※どのようなキーワードで検索した人が美容室のホームページを訪問してきたかについては、Googleが無料で提供している「Search Console(サーチコンソール)」というツールで見ることができますが、オプションサービス(有料ですが安価です)でアクセス解析の月次レポートをご提供することも可能です。

WordPressシステムや情報発信以外にも、SEOに有利と言われている要素は多くあります。
例えば外部無料ブログ(アメブロなど)と異なり、独自ドメイン(美容室名.com、美容院名.netなど)でブログを運用することは、検索結果に好影響を与えます。
一般的に、検索結果に表示されるページは、同一ドメインで数ページ程度と制限があるため、アメブロなど一部の外部無料ブログでは、特定のキーワードで検索結果で上位表示するのはなかなか難しいとも言えます。
一方で独自ドメインのでホームページやブログを運用することは、こうした制限もなく、ホームページのテーマも、美容室の自店舗に内容に特化しているため、有利とも言えます。
名刺やチラシもそうですし、何よりお客様へURLをお伝えするときに恥ずかしくないですよね。

独自ドメインで美容室のホームページを運用することは、今や当たり前すぎる話なので、当然ながら当サービスでも、お客様の美容室名に応じた独自ドメインを新規の場合は取得して、ホームページを構築いたします。
既にホームページを運用中の方も今お使いのドメインを引き継ぐことができますので、ご安心ください。
もう1つの当たり前としてホームページのセキュリティ化があります。
ホームページのURLがhttpsで始まっているサイトはSSL(Secure Sockets Layer)といい、データを暗号化して通信しているので、セキュリティが向上して安全な利用が可能です。

SSL化というと、以前は導入費用も高く、オンラインショップや会員制サイト等にしか採用されていませんでした。しかし近年、サイバー攻撃やネット犯罪のリスクも高まってきていることもあり、セキュリティ対策も広がってきました。
特にGoogleはこうしたセキュリティを重要視していますので、SSL(HTTPS)化を推奨しており、随分前から検索結果の順位にも影響があるとしています。
Google では過去数か月にわたり、Google のランキング アルゴリズムでのシグナルとして、暗号化された安全な接続をサイトで使用しているかを考慮に入れたテストを実施してきました。この実験ではよい結果が得られているため、ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。Googleウェブマスター向け公式ブログ
実際にSEOとしての影響は僅かと思われますが、ホームページ訪問者にとって安全であり安心感を与えることができますので、導入は必須であると言えます。
当サービスで新規構築する美容室ホームページはSSL化によりhttpsで始まるURLになるので、SEOにはもちろん、美容室にも訪問者にも優しい設計です。(以前より運用中の一部ホームページにつきましては、SSL化に伴うタイムラグ等による一時的なアクセス減少の可能性を考慮して、順次移行を進めております)
他にもSEOのランキング要素の1つに、ページの表示速度があります。
Googleが2018年7月から導入しているSpeed Updateでは、スマホで読み込みが遅いページは順位に影響が出るというものです。
2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。Googleウェブマスター向け公式ブログ
実際は、余程のケースでない限り、順位が大幅に下がることはありません。
しかしながら、当サイトをご覧になっている方も、スマホで読み込み時間が長く、いつまで経っても表示されないホームページを閉じた経験が少なからずあると思います。(一般的にユーザーは3秒以内でページが表示されないと閉じてしまうと言われています)
後述のモバイル完全対応の2.スピードでも書きましたが、ブログ写真のファイルサイズやプログラム等、様々な要素を考慮して設計・構築しなければ、ホームページはどんどん重たくなり、訪問者を遠ざけてしまいます。
当サービスでは、こうしたスピードにも最大限配慮した美容室のホームページを制作しているので、美容室・お客様双方にとってメリットがあります。
「簡単にブログが書けますよ!」「おしゃれなスタイル写真を載せられますよ!」そんなうたい文句で、少ない空き時間を利用して頑張って発信しても、誰も見なければ意味がありません。
当サービスで
美容室への集客効果を実感してください!

せっかく良いシステムやサービスを使って、新たな美容室のホームページを制作してリリースしたとしても、何も更新せず放置し続けていると、基礎部分のアドバンテージで順位が上がったとしても維持できずに、或いは競合店がコツコツ頑張ることで、順位が下がる可能性があります。
単に会社概要と地図だけあれば十分な企業のホームページとは異なり、美容室は店舗です。
そもそも何も更新されていない店舗のホームページ、見たいと思いますか?
当サービスではSEOに優れた設計と基本的な対策は行っていますが、そこから更にアクセス数、見込み顧客、リピーターを増やしていくか、順位を上げていく(或いは維持する)ためには、更新も1つの重要なファクターです。
リニューアルでせっかく検索順位が上がっても、年数回のお知らせ(休業)しか更新しなければ、検索対策も集客も伸び悩むのは想像できるので、ご注意ください。

当サービスでは主要キーワードのSEO対策を行った美容室ホームページを制作しているのでご安心ください。私たちが実際に制作したホームページで、エリア名+美容室で、上位に表示されているサイトをご案内致します。集客のためのプロ仕様の美容室ホームページを運用しましょう!
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。

03
上述の通り、多くの美容室ホームページが重要なキーワードのSEO対策がされていないのが現状ですが、その理由の1つにテンプレートの問題もあります。
ホームページにおけるテンプレートとは、雛形(ひながた)のことです。
あらかじめ決まった枠の中にテキストや画像を組み込むだけでホームページが作成できるのがメリットです。
ホームページ制作会社からすると、短時間=安価で作成できる利点があるので、その点においては制作会社にも発注側(美容室)にもメリットがありますが、ホームページの価値や集客の観点からすると、デメリットでしかありません。

もっともメジャーなCMS(コンテンツマネジメントシステム)であるWordPressをはじめとして、無料は勿論、数千円から数万程度で有料のテンプレートも国内外問わず多数存在しますが、「集客にこだわっている」「SEOに強い」とうたっているものでも、プロの目からすると「え?このレベルでお金とるの取るの…!?」と、悲しくなるレベルのテンプレートが圧倒的に多いのが現実です。

単純にお決まりのテンプレートに当てはめて、オシャレに見せているだけのホームページではなく、美容室として店舗のコンセプトがしっかり新規のお客様に伝わるサイトのデザインや構成になっているか重要です。
見た目や写真がオシャレなだけの、あるいは枠にはめるだけのテンプレートでは、それぞれの美容室に本当にあった構成やSEO対策はできません。
Instagramをフル活用している美容室もあれば、地域の口コミで勝負しているサロンもあるわけです。
また、今後どういった新機能や外部新サービスと連携するかも分からないので、機能追加や拡張性に乏しいテンプレートでは心もとないですよね。
美容室のホームページがオシャレなことは当たり前の前提として、要は、ホームページに来た後で「この美容室に行ってみよう!」と思ってもらえるような作りになっているかということです。
そのためには、低レベルなテンプレートを使っているサービスには全く価値がありません。
価値のある美容室ホームページというものは、上述したSEOや構造だけではなく、例えば以下のようなポイントで徹底的にユーザビリティを考え、最適な作りとなっているため、結果が出やすいのです。

それは、よくある格安テンプレートの美容室サイトや、画一的で個性のないホームページ、見た目だけのホームページ等とは全く異なるものです。
一つ一つの美容室のために、一から設計・構築するからこそ、価値があり効果が出るのです。
デザインや構成、骨組みだけでも、どこまで差別化できるか?と考えてみてください。
もし既に美容室のホームページを運用中の場合、現在のホームページ制作会社へサイトはテンプレート利用や流用ではなく、きちんと0(ゼロ)から作っているのか聞いてみるとよいと思います。
※厳密にはCMSには必ずテンプレートファイルが必要なため、テンプレートというものがが全くないわけではありません。当サービスではこのテンプレートも含めて、0からフルで制作しています。
価値のあるホームページは、買ってきたテンプレートをちょこっとカスタマイズしたものではなく、将来的なアップデートや拡張も考えたうえで、美容室のために一から設計・構築したものです。
当サービスは
完全にオリジナル(フルスクラッチ)で構築
違いを感じてください!

「フルスクラッチ(完全に0から自社でプログラム自体を作成)って、本当に価値あるの?」と疑問に思われる方、私たちが実際に制作したホームページで、上位に表示されているサイトをご案内致しますので、お問い合わせください。
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。

04
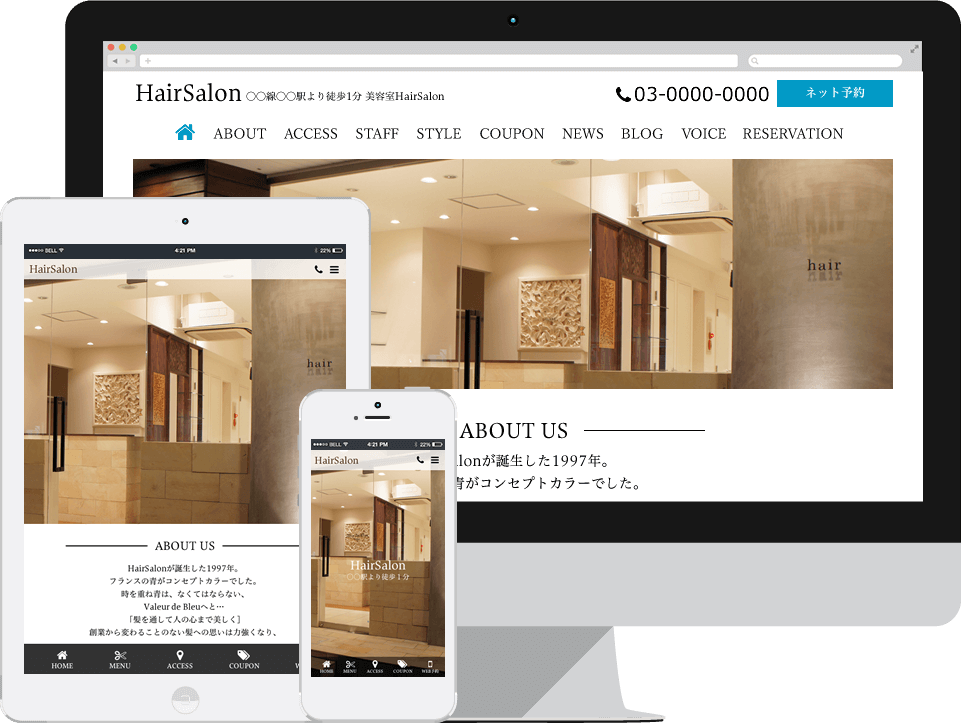
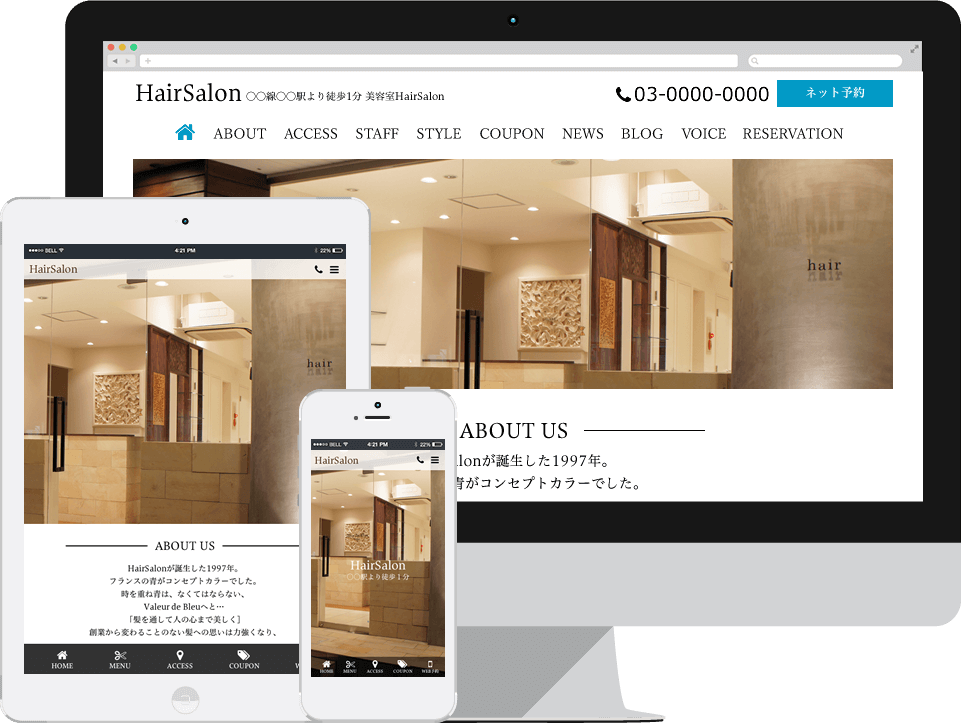
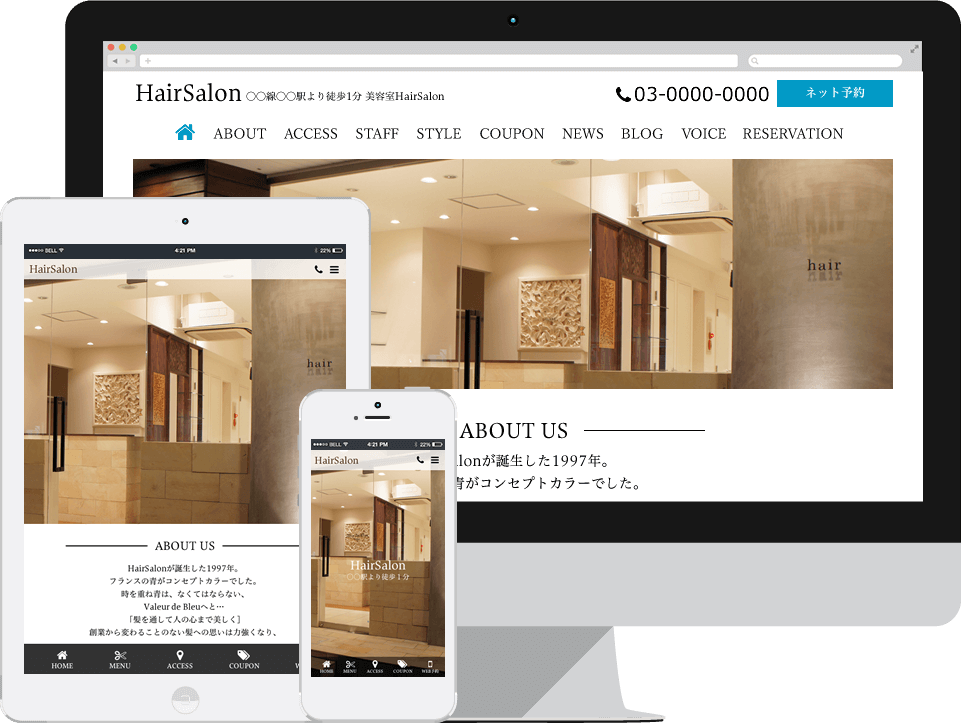
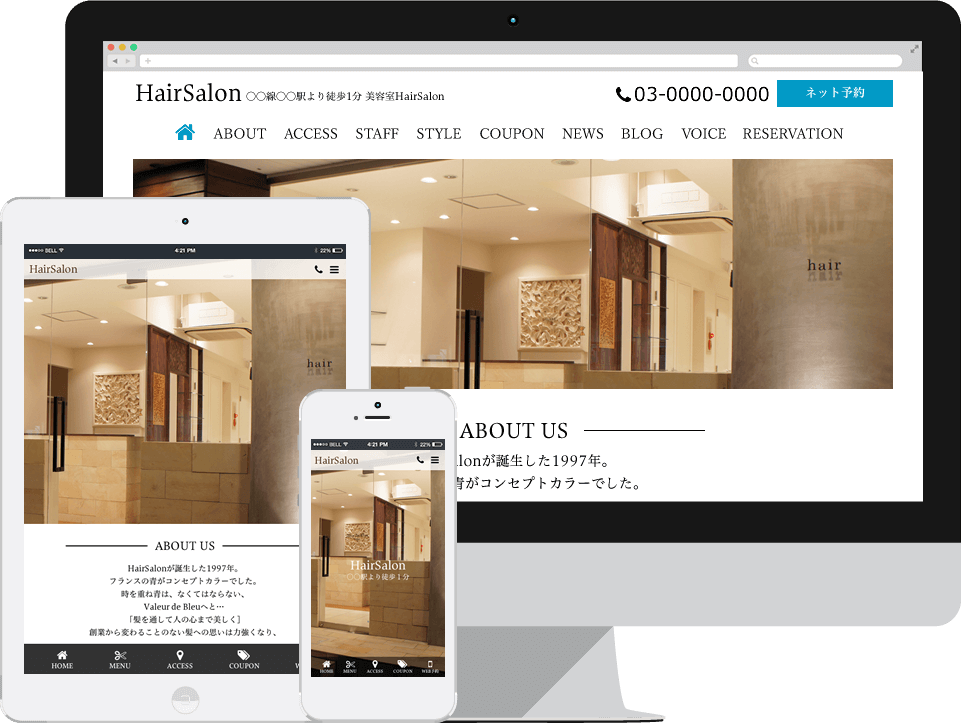
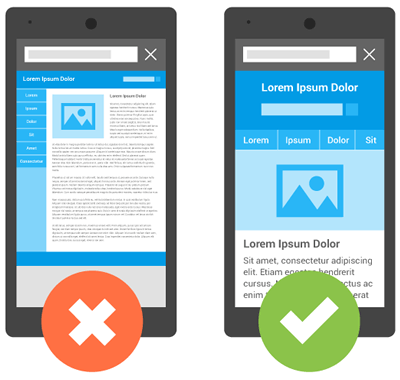
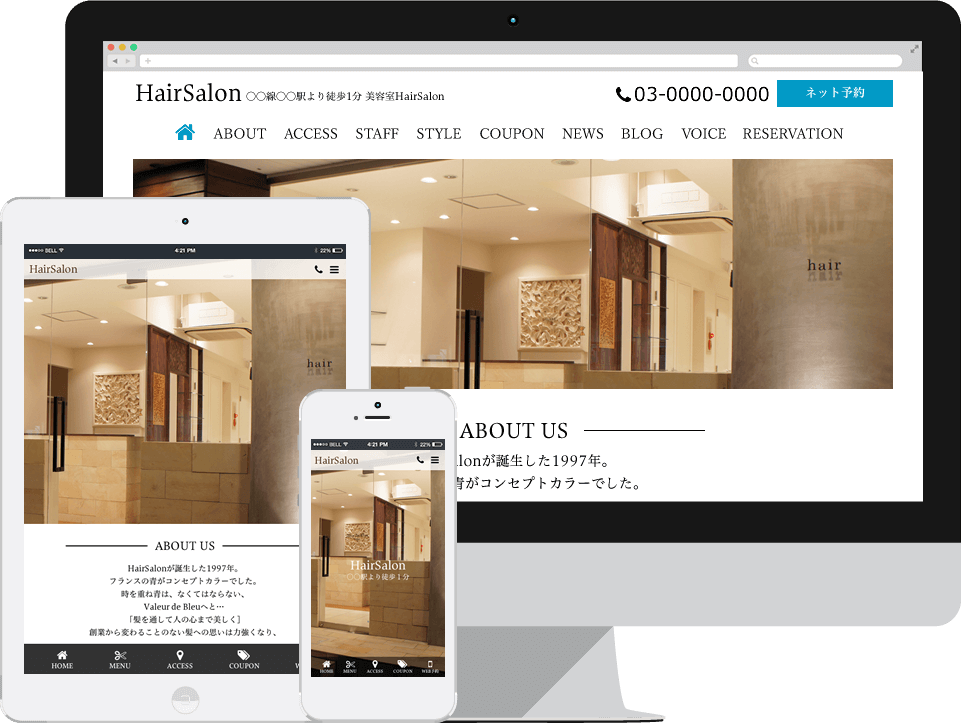
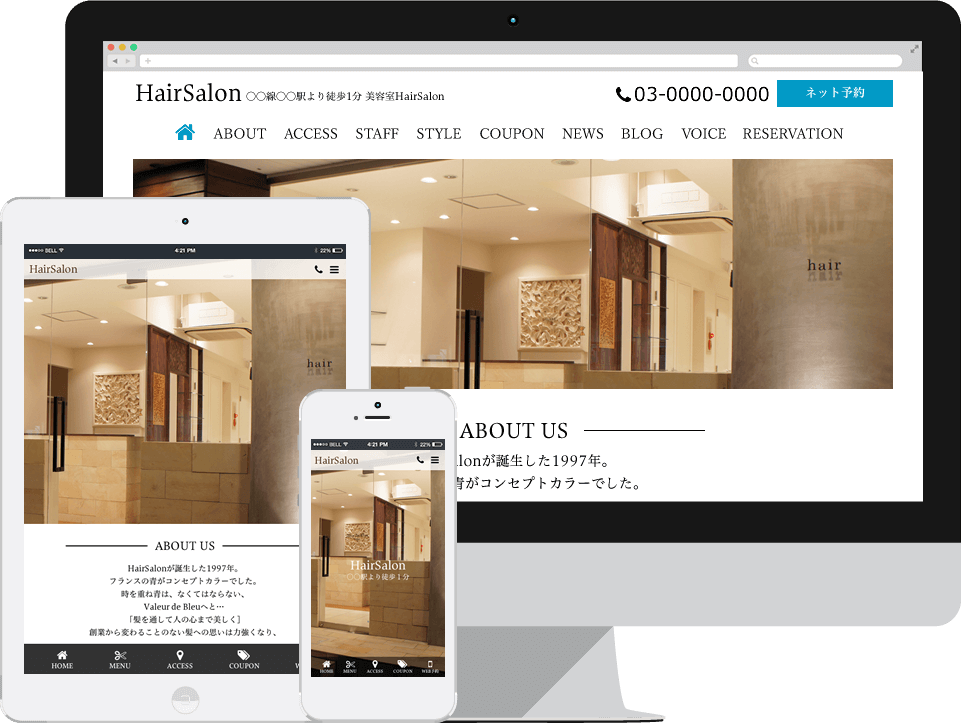
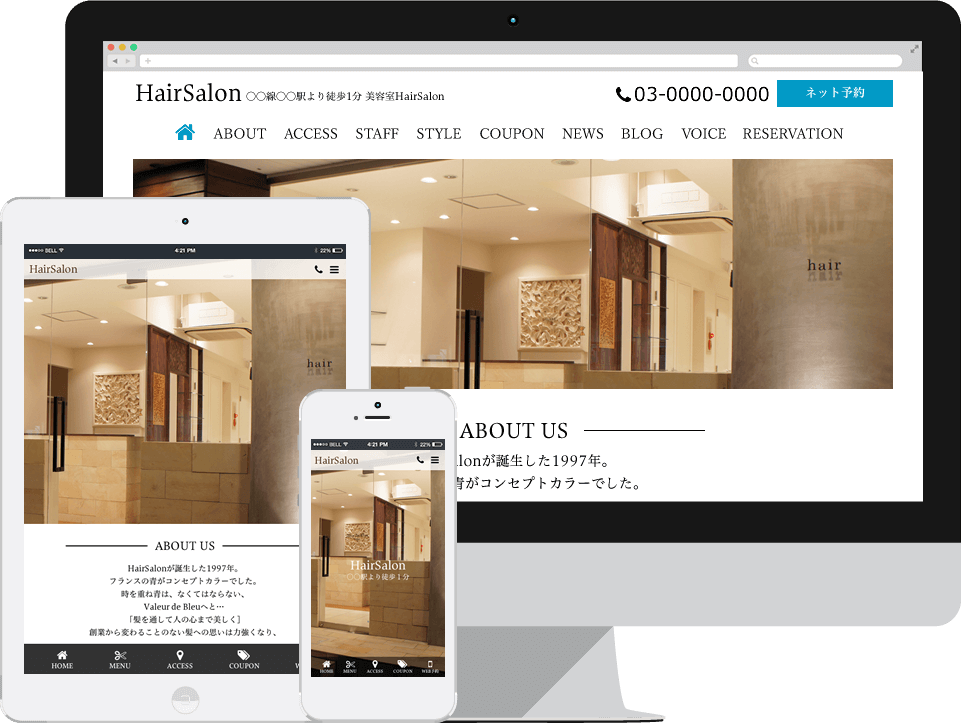
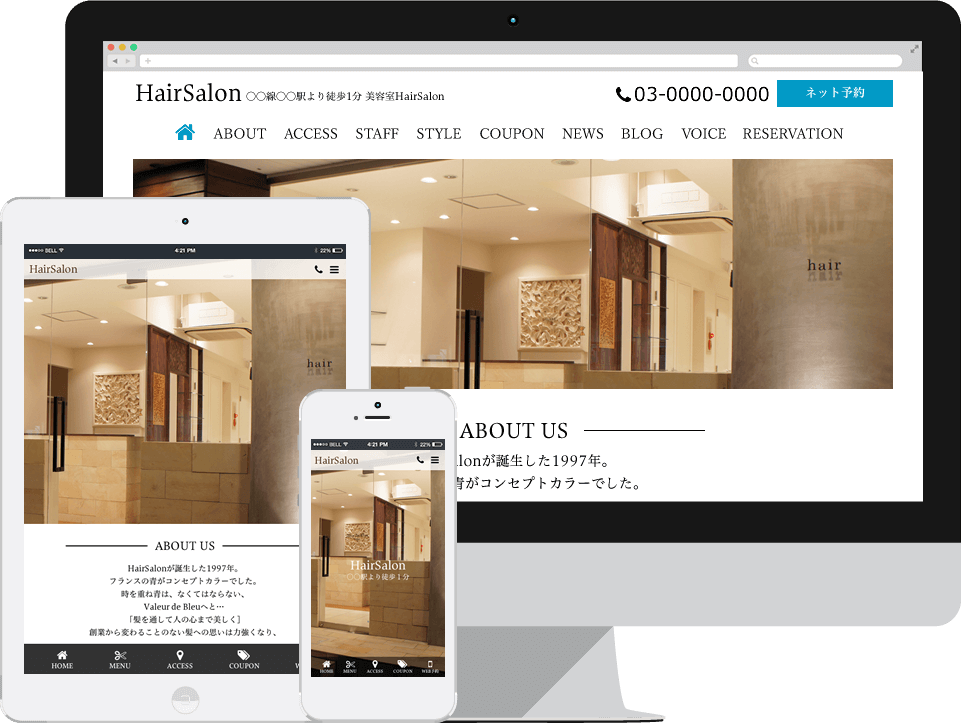
美容室ホームページ制作.comで作られるホームページは、モバイル(スマートフォン・タブレット)に完全対応しています。
一昔前と言っても2015年頃のことですが、Googleはスマートフォンに対応したホームページ=モバイルフレンドリーなホームページの検索結果の掲載順位を引き上げる処置を始めました。
元々、美容室やサロンをはじめ、飲食店や病院などリアル店舗をもつホームページのアクセスは、スマートフォンから平均しても70%近くありましたし、時代の流れと言いましょうか、Googleでもそうした措置が取られ始めました。
当時はまだスマホ対応している美容室ホームページも非常に少なく、当サービスも特徴の一つとしていました。
それから時間が経過し、2018年にはGoogleはモバイルファーストインデックスを開始します。
これは検索順位に関して、従来はパソコンサイトを基準にしていたものを、今後はスマホサイトを基準にするという施策です。
スマホサイトがない場合はパソコン基準になるので検索結果に全く出てこないわけではありませんが、スマホ対応サイトが順位において優遇されるのは必然となりました。
また、パソコンとスマホで表示するコンテンツを分けて、スマホの方がコンテンツ内容的に少なければマイナス評価となります。(ちなみにパソコン用とスマホ用でページが別々なのは完全NGです)

今では美容室ホームページのアクセスは90%前後がスマホの場合も多く、店舗にあるパソコンからホームページ管理画面にアクセスする以外、誰もいないのではと思うほどです。
スマートフォンに対応していないサイトは、ページの見た目や使い勝手で見込み客を失う損をするだけでなく、検索結果でも二重に損をします。
令和に入り、スマホ対応していない美容室ホームページは随分減ったと思いますし、対応して当たり前の時代になったと思います。
また、レスポンシブウェブデザインという手法も近年スタンダードになりました。
ですから今時、スマホ対応をサービス特長に挙げるのはいかがものか?と思われるかもしれませんが、当サービスでは敢えて「スマホ完全対応」をうたっています。


「テンプレート」「デザイン・構成」のところでも書きましたが、当サービスでは、問い合わせの動線を意識したスマホ向けデザイン設計や、新規の⽅がすぐに⾏きやすいスマホアクセスページ機能の⼯夫など、モバイルユーザー向けに最大限配慮しつつ、SEOも意識した「スマホ対応」を行っています。
例えば美容室に限らず、店舗のホームページであれば必ず「アクセス」のページがあります。アクセスページは住所や電話番号、そして店舗によっては手書地図の場合もありますが、ほとんどはお馴染みのGoogleMapが主たる構成要素です。
ただこれだけではユーザービリティ(操作性や使いやすさ)に優れたホームページとは言えません。
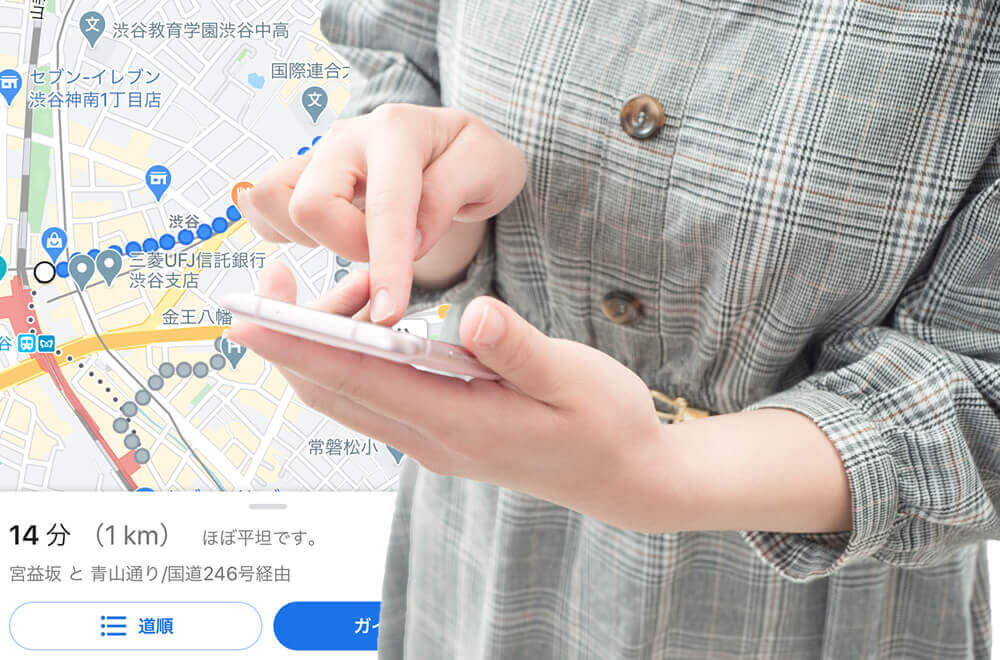
当サービスで制作した美容室ホームページの場合、スマホのアクセスページには「ルート(経路)ボタン」があります。
それではルートボタンをタップするとどうなるでしょうか?
答えは、GoogleMap等の地図アプリが起動して、現在地から美容室までの道案内を表示してくれます。
お客様は土日であれば自宅から、平日は学校や会社帰りに来店されるかもしれません。
その際、いつどこにいても、ボタン1つで地図アプリが起動して、電車や車、徒歩での道案内をしてくれるのです。
これは一例ですが、他にもページをスクロールしても、電話ボタンは常に表示するなど、当サービスでは徹底的に利用者側に立った設計から制作を行っているのが特長です。
単純に「スマホで見やすく作っています!」というのは、美容室で「うちはカットできますよ」レベルに当たり前の話になった時代なので、集客のためのスマホ対応をしているかが重要なのです。
完全オリジナル(フルスクラッチ)の当サービスだからこそ、ユーザビリティに最大限配慮して柔軟に対応できるのです。

GoogleはPageSpeed Insightsというホームページの表示速度を測定するツールを出していますが、これはスピードもSEOの1つの要素と考えられています。
影響としては少ないほうでしょうが、SEOというよりもむしろユーザーにとっての影響が大きいかもしれません。
美容室は業種柄、ブログやスタイル情報として、たくさんの写真を掲載していることが多いかと思います。
端末の大きさを自動判別して最適化するレスポンシブウェブサイトの場合、モバイル端末で見る写真は幅ピッタリで表示されることが多いので、一見何の問題もないように思えますが、実際表示されている写真は一眼レフカメラやスマホで撮った高画質=巨大なサイズ(縦横幅・ファイル容量)が縮小されているだけのケースが多々あります。
何メガ(MB)もある写真をベタベタ貼ったブログは1ページだけもかなりの容量となり、表示速度の低下もさることながらパケ代もかかってしまい、訪問者にとっては悪いことだらけです。
当サービスでは写真を掲載する際にスマホでの閲覧に最適化するようになっている他、そもそも表示速度を意識したホームページ設計から制作までを行っているので安心です。
見た目さえよければ他はどうでも..ではなく、小さな配慮の積み重ねもまた、顧客獲得へつながる優しさであり配慮であると思います。

モバイル端末といっても色々ありますが、例えばタブレット端末も含まれます。
サイト全体のアクセスからすると、タブレットはせいぜい平均しても数%程度なので、実際のところ、大手のポータルやメジャーな企業やサービスサイトでも、タブレット設計を無視しているところがあります。
もしiPadなどをお持ちでしたら経験があると思いますが、ナビゲーション1つ見てもパソコン向けなのかスマホ向けなのか微妙で、タップしづらいサイトが実に多いと思います。レイアウトの崩れも多いですね。
数%と言っても1,000人のアクセスがあれば毎月数十人は美容室のホームページを訪問してくる計算になります。もしかすると中には大切なリピーターになるお客様がいるかもしれません。その方がアクセスして、とても見づらい・使いづらい美容室サイトでしたら、みすみす逃してしまうことになります。純粋にもったいない機会損失ですよね。
私たちは、店舗でのサービス同様にホームページでもこうした小さな配慮が大切だと考えています。
当サービスでは、大きなモバイル端末(タブレット)も、小さなモバイル端末(iPhone5や旧世代SEなど)も意識したホームページを制作しているので安心です。
美容室に限らず店舗のホームページといえば、もはやスマートフォン対応やレスポンシブウェブデザインは当たり前。集客できるホームページに必要なことは…
当サービスはモバイルに
完全対応しているので安心

美容室をご利用されるお客様に喜んでいただけるホームページ制作は、ぜひ当サービスへお任せください!
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。

05
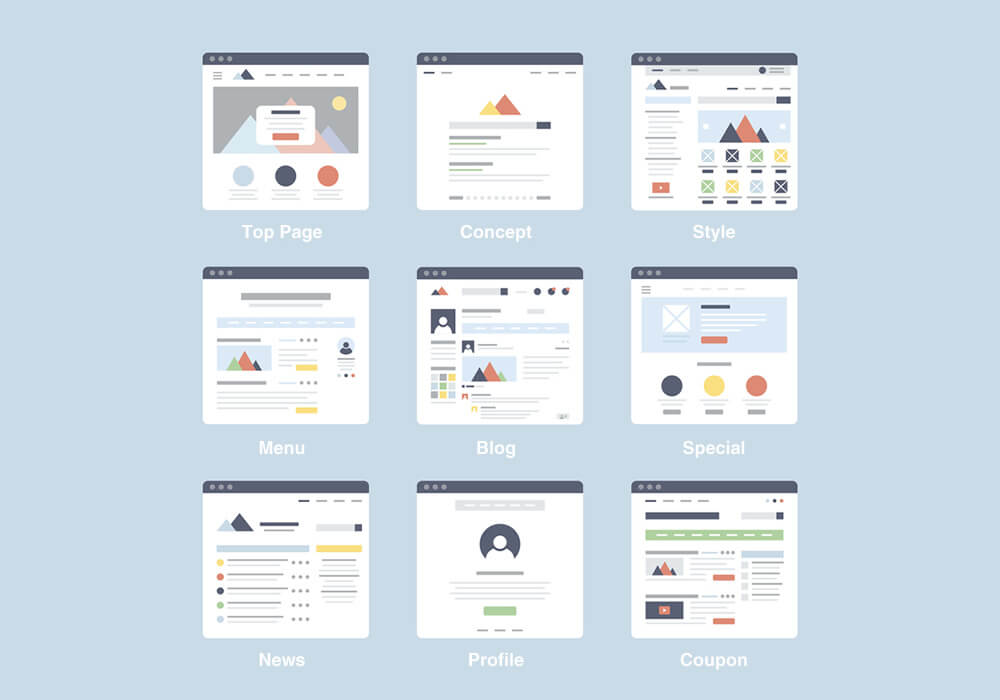
美容室のホームページは、多少の差はあっても大まかなページ構成は似ています。
美容室の紹介を筆頭に、メニューと料金表、スタッフ紹介、アクセス方法や地図、定休日、お知らせといった辺りがレギュラーでしょうか。
店舗やブランド、技術や商品の訴求や差別化も考えると、ブログやスタイル情報なども必要になってきます。
集客のためにある程度はウェブ限定クーポンも置きたいですし、お客様の声を集めて掲載するのも効果的です。インターネットの予約システムを導入しているようであれば、当然ながらリンクやご案内も必要になってきます。
また、今の時代、様々なソーシャル系サービス(インスタやTwitter)との連携も必要になってきます。
お客様とは関係のない部分でも、スタッフ募集のリクルートページも重要ですし、美容室によってはカット(サロン)モデルの応募フォームを置きたい場合もあるかもしれません。
こうして書き出してみると「ちょっと多いのでは?」「更新が面倒では?」といった感想もお持ちになるかもしれません。
ただ、本気で美容室のホームページからの集客や競合に勝つと考えているのであれば、全てのメニュー・コンテンツが必要といっても過言ではありません。
美容室ホームページ制作.comでは、こうした美容室のホームページ運営に必要な機能やコンテンツが揃っていますので、集客効果の高いサイト運営をすることができるのです。

まず当サービスでは、プランによって多少異なりますが、基本的には以下のコンテンツ・機能・ページを含んでおります。
メインビジュアルやコンセプト、ニュース、スタイル、ブログ等の最新情報を掲載します。
所在地や電話番号の他、美容室からお客様へ伝えたい想いやこだわりを掲載します。
GoogleMapに加えて、現在地から店舗までのルートを表示するマップアプリ連動ページです。
カット、パーマ、カラーなど通常メニューの他、各メニューのこだわりを載せて差別化も可能。
名前や写真以外にも、得意なスタイルをアピールするなど、スタッフ情報は店舗で作成できます。
店舗情報やクーポンと並んでアクセス数が多いページです。ブログと同じ感覚でスマホから更新可能。
営業日やキャンペーン等、店舗からのお知らせを掲載するページです。
例えば流行りのカラーや新製品の情報など、情報発信からブランドやスタッフのファンを獲得!
ウェブ限定のクーポン(新規やご紹介割引等)を気軽に更新可能です。
リアルなレビューの掲載は、新規顧客を獲得するための重要なコンテンツです。
実際にお客様から質問されることの多い質問をブログ形式で増やしましょう。
オーナーやスタッフからのメッセージ、応募要項、応募フォームを設置できます。

価値のあるホームページは、きちんと集客できるだけでなく、様々な役割も担うものです。
例えば、美容専門学校の生徒は美容師になりたいという人がかなり減ってきており、人材の獲得に大変苦労しているという話を聞きます。
美容室におけるスタッフ求人となると、チラシや求人サイトの活用など、様々な方法がありますが、もし店舗の公式サイトで、求人ページを持って、「最寄りの駅名 美容師 求人」などのキーワードで、GoogleやYahoo!の検索の上位3位以内くらいに出て、きちんとした求人ページと応募フォームを用意しておいたらどうでしょうか。
興味のある人がお問い合わせをしてくる可能性も高まります。
新卒採用、中途採用問わず、ホームページでの採用情報の掲載や応募フォームの設置は意外と忘れがちで、実際ホームページ制作サービスにおいても含まれていないケースが多くみられます。
しかしながら、「このお店で働いてみたい…」と興味を持った美容師は、間違いなくその美容室のホームページを見て、スタッフや雰囲気、そして採用情報を探すでしょう。
美容室のホームページと言うと、ついメニューやスタッフ情報などに気を取られがちですが、求人ページもしっかり作ることも大切なコンテンツの1つです。
美容室ホームページ制作.comでは、こうした採用情報(新卒・中途)の強化を図っており、応募フォームも設置可能なため、採用強化を行うことが可能です。
応募フォーム(あるいはハードルを下げて店舗見学フォーム)を設置して、未来の仲間を集めましょう!
一昔前までは、ホームページで追加や修正が発生する度に「制作会社へ連絡→確認→反映→修正コスト発生」といったオペレーションが必要になり、非常に手間がかかって面倒でした。とりあえずブログはアメブロで、ホームページは店舗情報程度で見て見ぬフリといったケースが多くあったのも納得です。
しかしながら当サービスでは、カスタマイズされたWordPressの構築により、初心者でも簡単に更新が可能で、気軽に最新情報を提供できるメリットがあります。
WordPress(ワードプレス)というシステムは、CMS(コンテンツマネジメントシステム)の1つで、ウェブ界では超メジャーの存在ですが、聞いたことない方のほうが多いと思います。知らない英語名のシステムともなると、複雑かつ面倒そうで、できれば避けたい気持ちになりますよね。
実際、裏側のプログラムやシステムは複雑ですが、フロント側=美容室の皆様が使う管理画面はいたってシンプルにカスタマイズしてあるので、まずはご安心ください。
そもそもWordPressには大きく2つ、メニューやアクセスなどの「ページ編集」と、ブログなどの記事を発信できる「投稿」の機能(役割)があります。
美容室様では主に投稿作業が主体となり、例えば専用管理画面から以下の情報発信が可能です。
投稿機能といっても、捜査はその辺のブログサービスと変わらず、むしろ○○ビューティー系の管理画面や投稿機能より、遥かに使いやすいのではないかと思います。
写真もファイルを画面にポンっと落とせば自動変換できますし、当サービスでは動画もURLをコピペするだけでモバイル対応できるようにカスタマイズしてあります。
ホームページの専門知識が無くても、管理画面にログインして記事投稿するだけなので、巷の無料ブログと全く同じ感覚で更新可能です。

美容室の経営で、どうしても避けられない問題が、スタッフの増減です。
スタッフの入れ替えが発生するたびに、ホームページ制作会社へ変更依頼を連絡するというのは、この業界ではあるあるです。頻繁にあることではありませんが、依頼のたびに費用が発生しますし、正直面倒な作業です。
当サービスでは、簡単操作をモットーにカスタマイズを行っておりますので、ニュースやブログを更新するのと同じ画面で簡単に更新が可能なので、余計な連絡や費用は一切不要です。
ご用意いただくのは写真とテキストだけ。必要な情報を入力するだけなので、もうホームページ制作会社への面倒な依頼は一切必要なくなります。

頼りたくはないクーポン。できればチラシやクーポンサイトに頼らず集客できることが理想です。
しかしながら、もはや業界にとってもお客様にとっても当たり前となっているクーポンを、完全に外すことは難しいので、新規限定などで発行する美容室も多いかと思います。
当サービスではスタッフの更新同様に、クーポン名や特典、有効期限や提示条件など、必要情報を入力するだけで、いつでも気軽にインターネットクーポンを発行できます。
既にチラシや広告、検索予約サイトなどでクーポンを発行している場合も、WEB限定クーポンを発行して差別化できるので、ぜひ有効活用してください。

他にも4、5名のスタッフで運営しているある美容室の店舗では、あるシャンプーの新商品の発売にホームページを活用して月に200本以上販売したケースもあります。
当サービスで制作するホームページにEC(インターネット通販)の機能はありませんが、「こんなサービス始めました!」「新商品が入荷しました!」と、いつでもリアルタイムに告知が出来て、ユーザーとコミュニケーションを取ることができるため、そういった施策や展開も可能になるのです。
公式ホームページに、リピートしてくれるユーザーがついていると、サービスなり物販なり、より早く売れる可能性が出てきます。

例えばお店の前を通りかかって「いくらくらいかな?」「どんなスタッフがいるんだろう」「こんなお店で働きたいな」といったケースもあれば、職場の近くで美容室を探していて「どうやって行くのかな」「初回クーポンとかあるかな」「得意なスタイルはなんだろう」とホームページに来る方もいます。
こうしたお客様の様々なニーズ(要望)に応えるためにも、ホームページのコンテンツは充実させておく必要があります。せっかく目の前まで来ている方を、ホームページのせいで逃しては悔やみきれないですよね。
簡単な操作で発信できるにも関わらず、自店舗ホームページで旬な情報を発信し続けることは、美容室における集客へとつながり、成功するための超重要な要素です。
たかが美容室のホームページではなく、されど美容室のホームページ…優秀な営業としての役割を存分に発揮するサービスはいかがでしょうか。
しっかり集客へと導く
漏れのない充実したコンテンツ構成!

ちなみに、時々ですが、あまり知識や技術がないまま、費用節約のためにご自身でホームページを作成しようとする方がいらっしゃいます。
私たちが自分で髪を切らずに、美容室で切るのと同じ理由から、全くおすすめはできません。
ぜひ結果を出せるプロをお選びいただき、お任せください!

結果(集客やお問い合わせ)を出せる、最適化されたコンテンツの美容室ホームページを運用しましょう!
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。

06
ソーシャル系サービスを、ファンの獲得や店舗やブランドの訴求、宣伝広告等に使っている美容室も増えてきたと思います。当サービスでは、こうした様々な外部ツールとホームページを連携させることも可能です。
例えばInstagramやFacebookなどの投稿をホームページで表示させるパターンはよく見かけますが、他にもブログで投稿した内容をGoogle検索結果のナレッジパネル(パソコンだと右側の店舗情報)に自動投稿する連携や、エキテンの口コミをウィジェットとしてホームページで表示することもできます。
いずれも集客へとつなげるための効果的な施策ですので、あまり手間をかけず、無理のない範囲で導入するのがよいと思われます。お気軽にご相談ください。
店舗やブランド認知度の拡大や集客効果を期待できるのが外部ツールの魅力でもあります。
ところがやみくもに導入すると、更新や運営が面倒になってしまい、結果、スタッフ様の仕事が増える"だけ"では本末転倒です。まったく更新されないお店のTwitterやインスタ…あるあるですよね。
あくまでも「便利ツール」という位置づけを忘れずに、「何を使って、どういった効果を期待したいのか」とう定義をしっかり協議した上で、適切なツールを導入しましょう。
ソーシャルサービスを
有効活用して
ファンの獲得と
さらなる集客効果へ!

新規でもリニューアルでも、いざ美容室のホームページを発注しようと思った時は、
・GoogleやYahoo!で検索する
・知人に聞く
のいずれかが多いのではないでしょうか。
一番良いのは、実際にホームページから集客ができていて、売上好調な美容室の経営者に、制作会社を教えてもらうことです。
(経験値から言いますと、異なる地域にもかかわらず、将来的な店舗展開でもよぎるのか、何故かあまり良いサービスを他人に紹介したがらない方が多いのですが...)
その場合、多くの方はネット検索で制作会社を探すと思いますが、ここで1つ気をつけていただきたいのは「まとめサイト」です。
よく見かけるのは「美容室向けの制作会社○選!」などですね。
インターネットやホームページに多少詳しい方であればピピっときそうですが、多くは自社のサイトやサービスを宣伝するために上位にしている広告系ページか、そもそも有料で掲載するタイプの広告ページです。広告収入で稼ごうとしている一般人のアフィリエイトサイトもあります。
要は本当の「おすすめ」や「まとめ」ではなく、意図的に情報操作されているパターンが多いいうことです。
もちろん全てがそうではない(と思いたい)のですが、例えばオススメ1位「美容室集客に強い会社です」とうたっている割には、関連キーワードで検索しても、全然上位に出てこないといった類だったりします。
SEO、構成や構造、デザイン、価格、システムなど、どれも中途半端だったりしますので、可能であれば時間をかけて1つ1つのサービスを、ご自身の目で比較することをオススメいたします。
ホームページはそう頻繁にリニューアルできるものでも、するものでもありませんので、効果がなかったり、中途半端なものを契約・購入・導入して後悔することがないように、よくよく注意してください!

ソーシャルサービス等と連携して、競合店よりも集客に優れたホームページを運用して差別化していきましょう!
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。
当サービスを選んでいただきたい理由に、様々な特長を書いてきましたが、実は他社サービスも同様で、しかも安い…では意味がありませんよね。
初期費用や月額利用料といった料金面。デザインやページ数、SEOといった機能面。その両面から、美容室ホームページ制作.comは運用や集客に最適なサービスであると思っています。
以下に比較表(概要と詳細)を載せましたので、検討の際のご参考にしてください。
| 項目 | 当サービス | W社 | B社 | S社 |
|---|---|---|---|---|
| 初期費用 | →料金・費用 | 100,000円 | 78,000円 | 130,000円 |
| 運用費 | →料金・費用 | 30,000円/月 | 18,000円/年 | 6,000円/月 |
| 初年度費用合計 | →料金・費用 | 460,000円/年 | 96,000円/年 | 202,000円/年 |
| 2年目以降年間費 | →料金・費用 | 360,000円/年 | 18,000円/年 | 72,000円/年 |
| CMS | WordPress | WordPress | WordPress | WordPress |
| スマホ・タブレット対応重要/必須 | ◎ | ○ | × | △ |
| デザイン テンプレート重要/必須 |
◎ オリジナル フルスクラッチ |
△既存から選択 | △既存から選択 | ◎ オリジナル |
| SEO重要/必須 | ◎ | ×上位に出てこない | ×上位に出てこない | △上位に出てこない |
| サーバー | ○込 | ○込 | △込(かなり遅い) | ○ |
| SSL | ○込 | ○込 | 不明 | ○ |
| メンテナンス | ○ | ○ | × | ○ |
| 最低契約期間 | 2年間 | 2年間 | なし | 6か月 |
| 対応エリア | 全国 メール、電話、ビデオ会議 |
関東 | 全国 電話のみ |
全国 |
| 納期 | 1ヶ月 | 不明 | 約6営業日 | 1.5~2ヶ月 |
| ブログ重要 | ◎込 | ○ | ○ | × |
| スタイル重要/必須 | ◎込 | ○ | △別費用 | ○ |
| クーポン重要 | ◎込 | × | △別費用 | × |
| スタッフ編集重要 | ◎込 | ○ | △別費用 | ○ |
| SNS連携重要/必須 | ◎込 | × | × | △別費用 |
| 採用フォーム重要 | ◎込 | ○ | △別費用 | × |
| 複数店舗 | ◎込 | × | × | × |

ここまで、ゴールである集客できるホームページを運用することが大切と書いてきましたが、1店舗のホームページを作るのに何百万円もするのであれば、費用対効果が悪すぎます。
新規とリニューアル、地域、様々な経費で、ホームページにかけられる予算も異なってくるのですが、できるだけ初期費用を抑えたい、運営費も少なく…が共通する希望だと思います。
まず美容室だけに限らず、ホームページ制作会社でよくあるのが「初期費用0円」ですね。イニシャルコストを抑えられるメリットがあるので、新規の場合は嬉しい価格設定です。
その代わりに、月額費用は2~3万円程度でしょうか。
構築費の分割払いみたいなものですね。
例えば月額2万円で固定の場合、1年目は24万円、2年間で48万円、3年間で72万円、4年間で96万円…ちょっと待ってください。何かおかしいと思いませんか?
美容室の場合、多少の差別化はあっても、大まかなページ構成は似ています。
全国展開している美容室のチェーンサロンや、同一都道府県内で複数の店舗がある中規模・大規模サイトでもない限り、美容室1店舗の初期制作費用は高くても数十万円ではないでしょうか。
ところが、何年経ってもずっと同じ月額費用を払い続けるのは、初期開発費を大幅に超えるマジックです。お知らせもブログも自分で更新するのになぜ?と思いませんか!?
勿論、ホームページを持つということは、保守管理費用など、毎月必要な費用があります。特にシステムやプログラムの更新は、結構な工数と費用がかかるものです。
ただ、サーバー代はクラウドでもレンタルでもさほど高くはありませんし、ドメイン代も然りです。
そう考えると、必要以上の金額を、半永久的に支払い続けることになります。
単純に初期費用を抑えてお申込みしやすくしただけで、制作費を分割払いする上に、ずっと不要な費用を払い続ける…あるタイミングから、制作会社だけが儲ける…そんなサービスが多いことに、ぜひ疑問をお持ちください。
多少の初期費用と、適正な月額費用…正当な価格の美容室ホームページ制作サービスを選択しましょう。
当サービスの料金に関しては、以下よりご確認ください。

よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。
格安料金にてご提供している形態上、ご訪問によるお打ち合わせは行っておりませんので、予めご了承ください。
※以前は弊社(東京都豊島区)までご来社いただいてのお打ち合わせは可能でしたが、新型コロナウイルス対策に伴い、弊社ではテレワーク勤務を実施しておりますので、対面でのお打ち合わせは中止しております。
制作のご連絡に関してはメール+Skype・ZOOM・hangoutといったオンライン会議ツールを使いながら滞りなく進行させていただきます。不明点などは責任をもって都度サポートさせていただきますので、ご安心ください。

新規、リニューアルにかかわらず、まずはお気軽にお問い合わせください。もちろんご相談は無料です。
よくこういったページからホームページ制作の業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってくることがあります。
弊社では、そのような勧誘や営業は一切行っておりませんので、ご安心の上、ご不明な点や不安な点なども含めて、何でもお気軽にお問い合わせください。

コンセプト、ご希望のデザインイメージ等を、メール+Skype(マイクロソフト)・ZOOM・ハングアウト(Google)等のオンライン会議ツールを使いながらお聞きします。
※安価な料金にてご提供している形態上、および新型コロナウイルス対策に伴い、訪問によるお打ち合わせは行っておりませんので、予めご了承ください。
サービス内容にご納得いただけましたら、ご連絡ください。費用のお支払い方法などもお伝えいたします。
初期費用のお振込を確認させていただいた後、制作を開始いたします。

集客効果のあるホームページを構築するためには、何よりもサイト定義が重要になってきます。
特定のキーワード、競合に負けないサービスや得意なジャンル、エリアや検索上の競合他社などの分析を基に、ホームページの要件定義、ディレクトリ構成、ページ構成、レイアウトなどの設計を行います。

お申し込み後、ホームページを制作するのに必要なデータをお送りいただきます。
写真やデータ(ロゴ、店舗内観・外観写真、スタッフ写真など)
各種原稿(店舗情報、スタッフ情報、コンセプト、メニューなど)
原則として、文章の場合はワードやエクセル、写真やロゴデータに関してはJPEG等のデジタルデータでお願いさせていただきます。各データの仕様につきましては、受注後に弊社担当者よりご連絡いたします。
※リニューアルの場合は、旧ホームページのどのコンテンツを引き続き使用し、どの部分を新しくするかなど、事前にお打ち合わせいたしますので、ご安心ください。
※頂いたデータに関しまして、大幅な加工やリライトが発生する場合は、別途費用が発生する場合がございますので、ご了承ください。

弊社にてサーバーを準備いたします。
美容室の独自ドメイン(URLの○○.comや△△.netなど)に関しては、新規ホームページの場合はお客様のご希望を元に、取得可能な候補をピックアップし、弊社にて取得いたします。
リニューアルの場合は、特別な理由がない限りは同じドメインを使用しますので、DNSを弊社が利用するサーバーに割り当てていただきます。
※ドメインの設定につきましては、ご利用されているサービスにも寄りますが、弊社にてサポートいたしますのでご安心ください。
(但し、以前のホームページ制作会社がドメインを取得していて、設定変更や譲渡を拒否する場合などは、新ドメインに変更するなどで検討いたします)

頂いた素材を元に、まずはテストサイトを構築・制作してまいります。こちらのテスト用ページをご覧いただきながら、修正などを反映して、本番公開に向けて進めていきます。
尚、昔ながらのホームページ制作の場合、事前にデザインデータを制作し、その後プログラム化(コーディングと言います)して公開するパターンが一般的でした。
しかしながらレスポンシウェブブデザインの場合、プログラム化(コーディング)をしながらデザインを固めていく次世代型方式のため、事前にデザインは制作いたしません。
随時テストサイトでご確認いただきながら、ブラッシュアップしていく作業となりますので、ご了承ください。
また、メールアドレスの発行などの諸作業も併行して進めていきます。

ホームページを公開いたします。
使い方で分からない点は、メールにてサポートいたします。
※別途有料オプションで、コンサルティング、アクセス解析やレポート、SEOなどをお申し込みされている場合は、サービスに応じて都度ご連絡いたします。
全国に対応しております。
安価な料金にてご提供している形態上、訪問によるお打ち合わせは行っておりませんので、予めご了承ください。
尚、以前は弊社(東京都豊島区)までご来社いただいてのお打ち合わせは可能でしたが、新型コロナウイルス対策に伴い、弊社ではテレワーク勤務を実施しておりますので、対面でのお打ち合わせは中止しております。
制作のご連絡に関してはメール+Skype(マイクロソフト)・ZOOM・ハングアウト(Google)等のオンライン会議ツールを使いながら滞りなく進行させていただきます。不明点などは責任をもって都度サポートさせていただきますので、ご安心ください。
もちろん可能です。
リニューアルの場合は、旧ホームページのどのコンテンツを引き続き使用し、どの部分を新しくするかなど、事前にお打ち合わせいたしますので、ご安心ください。
美容室の独自ドメイン(URLの○○.comや△△.netなど)に関しても、特別な理由がない限りは同じドメインを使用できます。
※以前のホームページ制作会社がドメインを取得していて、設定変更や譲渡を拒否する場合などは、新ドメインに変更するなどで検討いたします。
複数店舗にも対応しております。
ホームページを共通化させて複数店舗に対応させるパターン、店舗単位でホームページを運用するパターン、それぞれにメリット・デメリットがあります。
また、既存店舗があり新たに店舗をオープンする場合や、初めから複数店舗をリニューアルする場合などもあると思います。
ホームページの運用、SEO、ユーザビリティ(お客様にとっての使いやすさ)等、様々な点を考慮して、最適なご提案、事例のご紹介が可能ですので、ぜひご相談ください。
写真データやテキストデータなど、すべての素材が揃ってから2~3週間程度で可能です。
納期(公開日)に関しては、可能な限りご希望にに応じたいと思いますので、担当者までお気軽にお問い合わせください。
新規ホームページの場合、ドメインを取得した時点で公開前でもURLを確定することができますので、チラシやDM、名刺やショップカードなどに掲載することも可能です。
ドメインはお申し込み後、比較的早い段階で確定できますので、詳しくは担当者までお気軽にご相談ください。
更新方法に関する操作方法をお伝えしますので、ご安心ください。
ブログやスタイル、スタッフの入れ替えなどは、インターネットブラウザ(Chrome、Edge、Safariなど)から店舗専用の管理画面にアクセスして操作します。
管理画面は美容室の各店舗様向けに弊社でカスタマイズしたもので、必要最低限の機能に絞ったごくシンプルなものです。
分からない点に関しては、担当者までお問い合わせいただければサポートいたしますので、ご安心ください。
基本的にはメールサポートになりますので、担当者までメールをお送りください。(月間の上限回数がございます)
原則、数営業日以内に回答いたします。
メールの受付は24時間365日となりますが、回答は年末年始や祝日、別途弊社が定める休業日を除く平日となります。
※内容によっては、お電話、Skype、ZOOM等で回答させていただく場合もございます。
※有料オプション(コンサルティング、アクセス解析、レポート、SEO対策等)に関するサポートについては、担当者までお気軽にお問い合わせください。
広告は表示されませんので、ご安心ください。
一般的に、ホームページに広告や他社サービスのリンクが表示されるケースは、無料サービスがほとんどです。
そういった広告等は、ホームページを見てくださるお客様には全く意味がなく、そもそも無料のホームページサービスに関しては品質や効果が低いので、お薦めいたしません。
はい。モバイル(スマートフォン・タブレット)に完全対応しています。
詳しくは「美容室ホームページ制作.comを選んでいただきたい理由」をご覧ください。
もちろん可能です。
元々、当サービスで制作したホームページは、ブログやスタイル、スタッフの入れ替えなどを、店舗専用の管理画面から更新いただけます。
管理画面はインターネットブラウザ(Chrome、Edge、Safariなど)から簡単に操作できます。
また、アクセスやメニューなどのテキストを更新することも可能ですが、プログラムにかかわる箇所については弊社にて作業いたします。
※弊社作業に関しては原則有料ですが、こうした更新で稼ぐといった手法は一切考えていませんので、ご安心ください。担当者までお気軽にお問い合わせください。
基本構成以外のオリジナルページ(例:特集ページ)を追加したい場合は、有料オプションとなりますが可能です。別途お見積りの上で対応させていただきます。
ホームページの公開前でも、公開後でも大丈夫です。
「こういった内容を入れた場合、いくらくらいかかるの?」程度の軽い質問でも構いませんので、担当者までお気軽にお問い合わせください。
誠に申し訳ございませんが、予約機能、システムはございません。
ご希望の場合は、外部サービスの利用をご検討ください。
尚、ご契約いただいている外部の予約サイトへのリンクは、テキストやバナー画像で対応しますので、ご安心ください。
Googleカレンダーを埋め込むことで対応可能です。(スマートフォン表示がいささか不安定のため、多少表示項目に制限がございます。)
営業日やスタッフのお休みなどを入れることができます。
カレンダーの埋め込みは弊社で行いますが、初期の登録、毎月の設定や登録に関しては、店舗側でお願い致します。
予約システム、ホットペッパービューティー、取扱商品のサイトなど、リンクを貼ることも可能です。
バナー画像の場合はサイズ制限等があり、弊社で作成する場合は有料オプションとなりますので、担当者までお気軽にご相談ください。
2年間になります。
最低契約期間の2年未満でご解約される場合、初期費用や年間運用費の返金はありませんので、予めご了承お願い致します。
リース商品ではございません!ご安心ください。
随分昔から、ソフトやパソコン本体などに5年間のリースをかけ、初期費用0円(無料)をうたってホームページを制作する業者がいます。
「ホームページ リース」などで検索するとお分かりになると思いますが、その内容は悪質で、保守・メンテナンスも行われず、著作権や所有権の問題など、とてもハイリスクであることが分かります。
そういった悪質なリース契約にはご注意ください!
最低契約期間の2年未満でご解約の場合、初期費用や2年目の年間運用費の返金はありませんので、予めご了承お願い致します。
3年目以降も、年間運用費の返金は原則ございません。
ご解約後、ホームページデータをご希望の場合は、有料でデータベースやファイルをお渡しいたします。ドメインを移管も同じく有料ですが可能ですので、詳しくは担当者までご相談ください。
銀行振込でお願い致します。
口座などのお支払情報は、お申込み後にお伝えいたします。
※銀行振込のお振込手数料は、お客様に負担していただく点、予めご了承お願い致します。
原則、お申し込みをいただいた時点となります。お振込を確認させていただいた後、制作作業を開始いたします。
原則、納品月(ホームページを公開した月)から発生致しますが、公開日が月末日などの場合は配慮させていただきますので、弊社担当者までご確認ください。

残念ながら、せっかくご相談いただいても、申し込みをお受けできないケースが実際にあります。
まず、既に美容室ホームページ制作.com(当サービス)で公開している美容室と同じエリア(駅や町などの地域)からのお申し込みに関しては、原則お断りとさせていただきます。(競合店舗を避けるためと、エリアごとに1店舗に集中して少しでも完璧な対策を施すためです)
また、大都市やターミナル駅(例:渋谷、原宿、新宿など)の場合もお断りさせていただく場合がございます。
逆に、過疎地の場合は、競合が全くいない状況であれば、もっと安価なホームページでも集客効果が考えられるケースもあるため、お客様のために敢えてお断りさせていただく場合がございます。
いずれのケースも、弊社としては大変心苦しい限りではございますが、何卒ご了承のほどお願いいたします。
当サービスにはインターネット予約機能や管理システムは含まれておりません。
ご希望の場合は、外部サービスの利用をご検討ください。
ただし、ご契約いただいている外部の予約サイトへのリンクは、テキストやバナー画像で対応しますので、ご安心ください。
また、EC機能(インターネット販売)も含まれておりません。こちらもご希望の場合は、外部システムをご契約お願い致します。
当サイトは投稿をメインとした集客用ホームページの構築サービスとなっております。
ご利用者様のご希望にはできる限り応えたいと思っておりますが、上記のようなケースに関しましてはお詫び申し上げます。

私たちが実際に制作したホームページで、エリア名+美容室で、上位に表示されているサイトをご案内致します。
よくこういったページから業者にお問い合わせをすると、頻繁に電話やメールで勧誘が行われたり、契約に至らなかった場合でも、その後も執拗に営業電話やメールがかかってきて嫌な思いをすることがありますが、弊社では、そのような勧誘や営業は一切行いませんのでご安心の上、まずはお気軽にお問い合わせください。
実例や詳しい費用等をメールでお送りいたしますので、以下の入力フォームより送信お願いいたします。
携帯メールアドレスやフリーメールアドレスの場合、迷惑メール対策などで「ドメイン指定受信設定」「パソコンからのメール受信拒否設定」等の設定により、当サイトからの確認及び回答メールが届かない場合があります。
お問い合わせ前に@it-strategy.jpからのメールを受信できるように、指定受信設定をご確認お願い致します。